How To Add A File Upload To My Website
Setting up a basic file upload feature for your static website with just Javascript using Firebase. No PHP needed!
I was recently building a image for a very bones website: Javascript, HTML, and CSS. No framework, no backend languages, very few libraries. But the site needed the ability to permit users to upload images and store them somewhere.
Normally, the process might be to set up a database, communicate with a backend language of choice, gear up security and authentication, etc., but that's a lot of work for a simple proof of concept. I merely wanted the most plug-and-play solution, that even so immune me to style everything the fashion I want, and keep control of my codebase without using someone else's domain or someone else's forms or someone else'south user flow.
I polled my office, and everyone recommended Firebase, from Google, so that's what I went with. And here's the steps I took to set everything upwardly
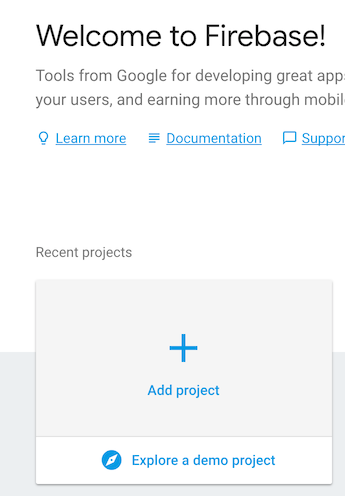
Sign upwardly for Firebase, and ready your offset projection using the add project button.

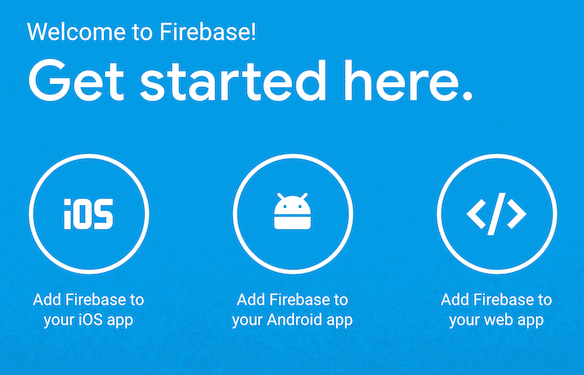
Once you've created the app and given it a name and region, you'll be taken to the homepage for your projection. Since nosotros're making a web app, click the "add firebase to your spider web app" button:

You'll get a popup with a codeblock that you can very just re-create and paste into your html lawmaking. Hitting the copy push, go to your HTML file, and paste it in to your page, just before the closing <torso/> tag (and earlier any of your custom javascript files, if y'all already have whatsoever ready). This snippet has everything you'll demand to authenticate with your database. No PHP / Node.js / Python needed.
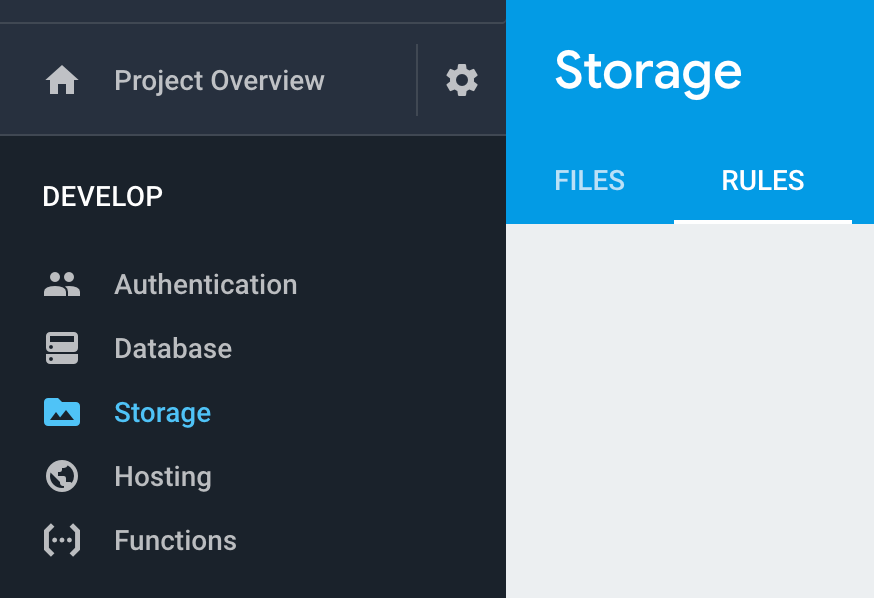
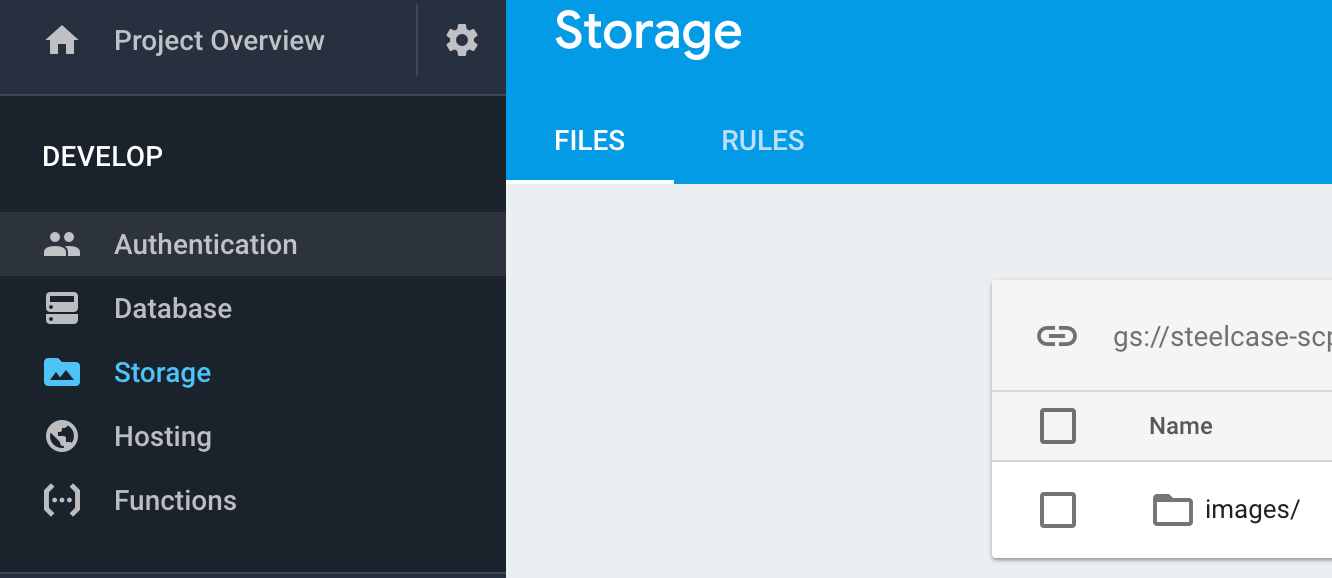
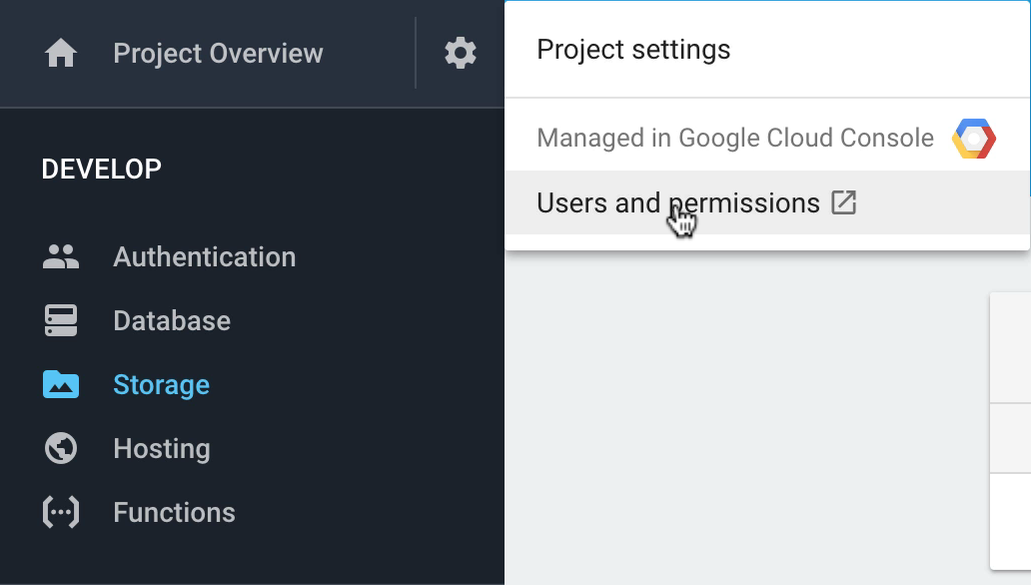
By default, Firebase allows uploads just if you are logged in and authenticated. To allow uploads from anyone (not recommended, just skillful to examination your initial configuration), we'll have to adapt some settings in the firebase console. Get to storage > rules inside the develop carte.

There should be something in there by default:
service firebase.storage { match /b/{bucket}/o { match /{allPaths=**} { allow read, write: if request.auth != nil; }
}
}
Nosotros tin can remove the if statement, so that information technology reads:
service firebase.storage { friction match /b/{bucket}/o { lucifer /{allPaths=**} { let read, write; }
}
}
NOTE: This is fine for internal testing, but when y'all decide to put this online, you should take some sort of restrictions on who can upload files to your database.
Now we need to add together a file upload field and a submit button in our page. Something similar this works well enough for illustration purposes:
<div id="filesubmit">
<input blazon="file" class="file-select" accept="image/*"/>
<push class="file-submit">SUBMIT</button>
</div> Add that to your html file wherever you want the class to announced. Notice that the input field in this example allows any image as an upload type via the accept parameter.
We demand to add a couple things below the initializeApp statement in the code they gave you to paste:
const storageService = firebase.storage();
const storageRef = storageService.ref(); This creates two variables: storageService is a reference to firebase storage service — information technology allows you lot to utilize all of the methods they brand available for storing data and files.
The 2d, storageRef is a reference to your actual instantiation of that service — it will lead y'all to your specific database and root file location where things get uploaded.
Now let'due south prepare some handlers to brand sure things happen when people employ your grade:
certificate.querySelector('.file-select).addEventListener('modify', handleFileUploadChange); document.querySelector('.file-submit).addEventListener('click', handleFileUploadSubmit);
The handleFileUploadChange function gets triggered any time someone selects a new file via the upload via the Choose File upload button. So let's add that role:
let selectedFile;
handleFileUploadChange(eastward) {
selectedFile = e.target.files[0];
} Hither we create a variable chosen selectedFile that will keep rails of whatsoever file a user has input via the Choose File button.
Now nosotros demand to be able to manage the submission:
handleFileUploadSubmit(e) { const uploadTask = storageRef.kid(`images/${selectedFile.name}`).put(selectedFile); //create a child directory called images, and identify the file inside this directory uploadTask.on('state_changed', (snapshot) => {
// Find state modify events such as progress, break, and resume
}, (error) => {
// Handle unsuccessful uploads
console.log(fault);
}, () => {
// Practice something one time upload is consummate
console.log('success');
});
}
Here, we're creating an uploadTask — this creates a child of our root storage directory called images where all our user'south uploads will go (then that nosotros can still create other subdirectories for other kinds of uploads if nosotros want without everything becoming a cluttered mess). And so we're telling the chore to put the file into that directory.
I'm adding a few more listeners hither as placeholders, in case y'all want to do things like monitor progress of the upload on('state_changed') , handle errors in the upload (fault)=>{}, and and then the final function allows y'all to do something once an upload is successful. I'll leave that up to y'all, and for at present, we'll just log a success message to the console.
And that'south it! You'll need to be running a local server on your computer to test this. To do this on a mac:
- Open terminal, and type
cdin the command prompt (without hitting enter) - Open up finder, and become to the root binder containing your projection'south html, and elevate information technology into the terminal window next to the
cdyou lot just typed, then hit return. - Blazon
python -m SimpleHTTPServer 8000 - Open a web browser and enter the URL:
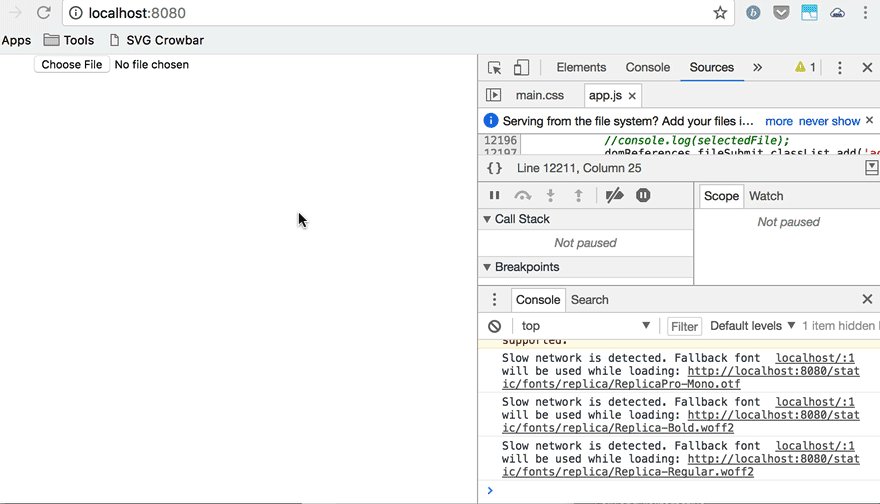
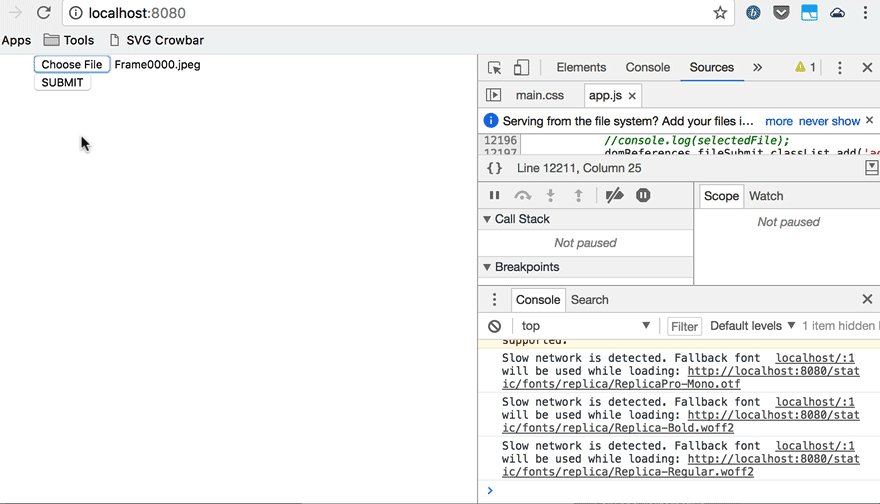
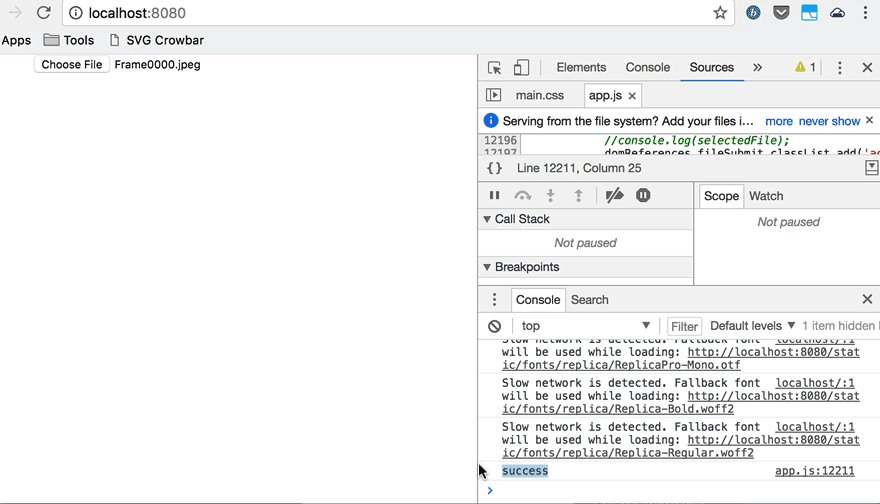
http://localhost:8000. You should see your form folio containing the file upload field and submit button, and those buttons should allow you to select a file for upload, and submit it to your Firebase project database. We can cheque the debug panel to make sure we run into a success bulletin:

At present, in the Firebase panel, yous should see your file equally well, by going to Develop > Storage > Files Tab and clicking on the images/ subdirectory.

That's it. Some suggested next steps would be:
- Hibernate the submit push until the outset change event fires, so that nosotros can make sure we take a file that we can upload first earlier allowing submission..
- Add actual error handling and success messaging so the user knows what's happening.
- Store the image metadata as well
- Make certain users are authenticated earlier uploading
- Make sure files tin can just be uploaded from specific domains:

Good luck in your project! Hopefully this allows you to get up and running rapidly with a cloud database in your static javascript app.
Source: https://mheavers.medium.com/setting-up-a-basic-file-upload-feature-for-your-static-website-with-just-javascript-using-firebase-32464580d8bb
Posted by: riveratrustion.blogspot.com

0 Response to "How To Add A File Upload To My Website"
Post a Comment